Tema Hazırlama
GUI/Theme klasörü altına oluşturulacak her bir klasör tema içeriği olarak kabul edilir. Tema oluşturarak mevcut imaj, ikonlar css dosyalarının yerine yenileri getirilebilir. Veya her sayfaya eklenecek yeni css, javascript içerikler belirlenebilir. Bir tema GUI klasörü altında yer alan dosyaların tümünü veya bir kısmını içerebilir.
Tema Seçme
Bir tema http://127.0.0.1:3323/?Theme=[ThemeName] linki ile aktif olur.
http://127.0.0.1:3323/?Theme=None linki ile varsayılan temaya dönüş yapılır.
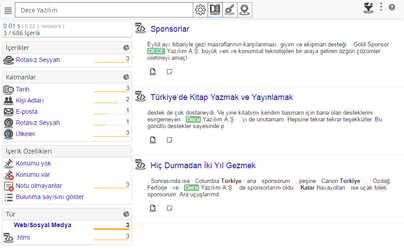
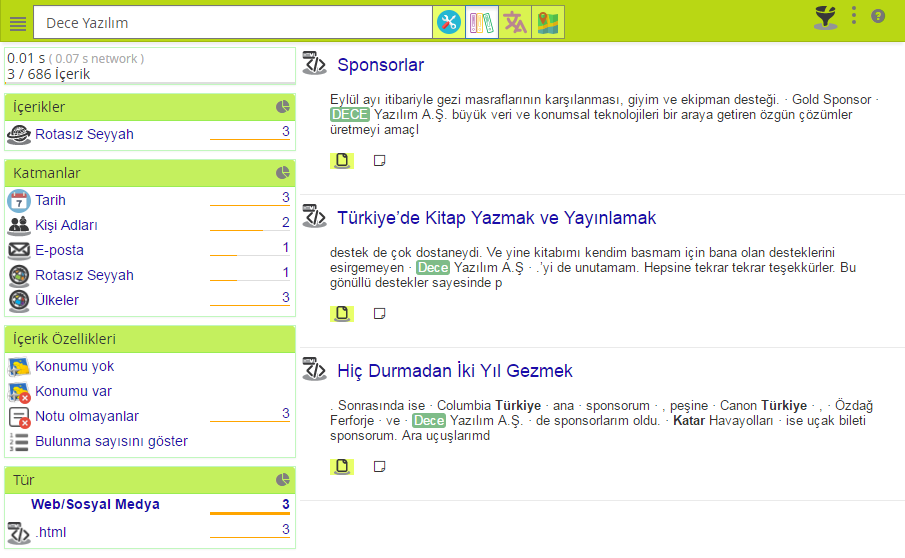
![]() GEODI adresi sizin ortamınızda farklı olabilir. Burada örnek olarak lokal GEODI kullanılmıştır.
GEODI adresi sizin ortamınızda farklı olabilir. Burada örnek olarak lokal GEODI kullanılmıştır.
Mevcut css, imaj kaynaklarını değiştirme
Tema klasörü, GUI klasörü altında yer alan tüm klasörleri ve dosyaları veya bunların bir kısmını içerebilir. Tasarımcı, ihtiyaçlarına göre ne kadarının gerekeceğini belirleyecektir.
GUI/img, GUI/css ve GUI/icons dizinleri en sık kullanacağınız dizinler olacaktır. Bu dizinler ile görünüm ve ikonları rahatlıkla değiştirebilirsiniz. Oluşturacağınız yeni tema dosyalarının yerine geçecekleri dosyalar ile aynı isimde olmasına dikkat etmelisiniz. Tema dizininde yer almayan dosyaların GUI/* konumundaki orijinalleri kullanılmaya devam eder.
Örnek klasör yapısı
- GUI
- Theme
- MyTheme
- img
- windowsMenu
- mainMenu
- 16.png
- 24.png
- docs24.png
- windowsMenu
- css
- ol
- ol3-controls.css
- bootstrap.css
- ol
- icons
- Content
- file.pdf.png
- Content
- img
- Theme
Her sayfa için ek css ve javascript tanımlama
Bazı durumlarda tüm sayfaları etkileyecek bir değişiklik yapmak isteyebilirsiniz. Bu durumda [ThemeName] klasörü altına oluşturulacak Default klasörünü oluşturmalısınız.
Bu klasördeki css ve js içerikleri tüm sayfalarla yüklenir. Bootstrap 3.3.1 tema dosyası atılarak tüm bootstrap eklentileri değiştirilebilir. Sample teması bu yolla hazırlanmıştır.
Örnek klasör yapısı
- GUI
- Theme
- MyTheme
- Default
- bootstrap.theme.css
- custom.css
- AllPage.js
- ...
- Default
- Theme