Enumerator (Connector/Adapter) Kavramı
GEODI farklı veri kaynaklarından içerik sağlamak için IContentReaderEnumarator interface gerçekleyen sınıflardan faydalanır.
Gerçekleme Geriye IGeodiContent'leri dönmelidir. Hazır IGeodiContent gerçeklemelerinden yararlanılabilir veya GeodiContentBase'den türeyen sınıf yazılabilir.
ContentType değeri GEODI tarafından tanınmayan yeni bir tip oluşturulmuşsa ContentReaderBase gerçeklemeside yapılmalıdır. Bir Viewer yoksa WebContentViewerBase gerçeklemesi yapılabilir. Viewer Zorunlu değildir.
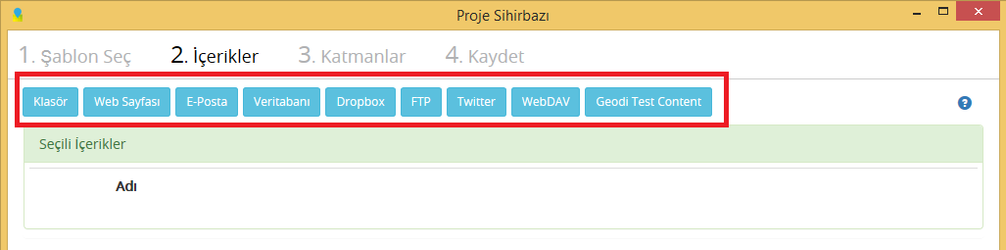
Gerçeklemeler Proje hazırlama ekranında görüntülenir. Her gerçekleme için kendine özel düzenleme ekranı eklenebilir. Hiç bir parametreye ihtiyaç duymayan gerçekleme için düzenleme ekranı zorunlu değildir.
Enumarator gerçeklemelerinin görevi progressbar üzerinde yüzde gösterilebilmesi için kaç içerik döneceğini bildirmek ve içerikleri göndermektir. Kaç içerik döneceğini bildirmesi opsiyolendir.
Bir enumarator hazırlamak için Geodi.CoreV1.ContentReaderEnumaratorBase abstract sınıfını gerçekleten sınıf yazılmalıdır. Bu abstract sınıf sürümlerde gerekecek optimizasyonlardan etkilenmemek için oluşturulmuş bir IContentReaderEnumarator gerçeklemesidir.
//Kendi tanım ekranında verilecek dosyaya erişim sağlayan bir gerçekleme örneğidir.
//Rest api altyapısı public tüm özelliklerin html üzerinden erişimine olanak tanır.
//WebEditor enumarator ekleme sırasında istenilen ek bilgilerin alınması için sağlanacak kullanıcı arayüzünü belirtmekte kullanılır. html dosyası GUI üzerinde bir klasöre atılmalıdır. Paketleme,Modül olarak gerçekleme için editörü farklı konuma atma olanaklarıda mevcuttur.
//GUI/WebEditor üzerinde açık kod WebEditör örnekleri mevcuttur.
[WebEditorAtttribute("GUI/WebEditor/MyContentReaderEnumarator/Default.view.html")]
public class MyContentReaderEnumarator : ContentReaderEnumaratorBase
{
public MyContentReaderEnumarator()
{
//Proje hazırlama ekranındaki önceliği. Büyük değer daha ön sırada gösterilir.
//this.Priority = 0;
//icons klasöründe yer alan ikonlardan herhangi biri, boş bırakılırsa bilinmeyen ikonu görüntülenir.
this.IconName = "Layer/building";
//Görüntü adı [$Resx:Key] ile bir Globalization dizini altındaki Resx dosyasıla bağlanarak veya [$.en:Sample;tr:Örnek] söz dizimi ile çoklu dil desteği kullanılabilir.
this.DisplayName = "Sample Enumarator";
}
public string MyFile {get;set;}
/*
property/member alanlar clonable olmayan referans tipler içeriyorsa Clone metodunda bir kopyası alınmalıdır. https://decesw.atlassian.net/wiki/display/GEODI/GEODI+Developer
public override IContentReaderEnumarator Clone()
{
MyContentReaderEnumarator rtn = base.Clone() as MyContentReaderEnumarator ;
rtn.RefrenceValue=new MyReferenceType();
return rtn;
}*/
//opsiyonel bir metoddur, bir bilgi ayarlamasının arayüzlerde duyrum gösterme dışında etkisi yoktur.
public override void FillStatusIfPossible(StatusItem status)
{
if(string.IsNullOrEmpty(this.MyFile) && File.Exist(this.MyFile))
status.PercentStatus.AddCount(1);
}
public override void Collect(GeodiEnumaratorScopeArgs Args)
{
if(string.IsNullOrEmpty(this.MyFile) && File.Exist(this.MyFile))
{
//FileContent GEODI tarafından Readerlara iletilebilen bir içerik referansıdır. Bir GeodiContentBase gerçeklemesidir.
//GeodiContentBase gerçeklemleri indexleme için içeriğe nasıl dönüleceğini tarifleyen sınıflardır.
//Hazırda WebSiteContent, FolderContent, EmailContent ,MemoryStringContent gibi genel gerçeklemeler bulunmaktadır.
//Genel gerçeklemelerin yetmediği durumlarda özel bir gerçekleme, reader ve viewer sınıflarının hazırlanması gerekebilir.
FileContent content = new FileContent(this.MyFile, null)
{
Enumarator = this,
};
Args.CollecttorMethod(content, Args);
}
}
}
<!--
MyContentReaderEnumarator için hazırlanmış kullanıcı arayüzüdür. https://decesw.atlassian.net/wiki/pages/viewpage.action?pageId=18350456
Html5 metodları, Jquery ve Geodi scriptleri kullanılabilir.
_PSCC nesnesi Windows, Web, Mobil ortamlarda platforma işlem yaptırmak için tercih edilmelidir.
_PSCC.Command ile SelectFile, SelectFolder, OpenWindow gibi komutlar çağrılıp kullanılabilir.
Editörler WebHandlerBase gerçeklemlerindeki WebMethod'ları kullanabilir.
Örnek :
public class MyHandler : WebHandlerBase
{
[WebMethod]
public virtual IEnumerable<MyClass> GetMyValues(string MyParam)
{
yield break;
}
[WebMethod]
public virtual bool MyCheck(string MyFile)
{
if(string.IsNullOrEmpty(this.MyFile) && File.Exist(this.MyFile))
return true;
return false;
}
[WebMethod]
public virtual IEnumerable<MyClass> GetMyValues2(MyContentReaderEnumarator MyObject)
{
yield break;
}
}
<script>
$.post('MyHandler?op=GetMyValues', { 'MyParam': "Test" }, callBackFunction, 'json');
$.post('MyHandler?op=GetMyValues2', { 'MyObject': $.toJSON(window.WebEditorObject.current) }, callBackFunction, 'json');
</script>
Arayüzler için Bootstrap kullanılmalıdır.
-->
<!DOCTYPE html>
<html>
<head>
<title></title>
<dcc:item factoryname="IncludeScriptResource" src="~/GUI/js/jquery-2.1.3.min.js" />
<dcc:item factoryname="IncludeScriptResource" src="~/GUI/js/jquery.json.js" />
<dcc:item factoryname="IncludeScriptResource" src="~/GUI/js/bootstrap.min.js" />
<dcc:item factoryname="IncludeScriptResource" src="~/GUI/js/PlatformCommunication.js" />
<dcc:item factoryname="IncludeScriptResource" src="~/GUI/js/GeodiGenericJS.js" />
<dcc:item factoryname="IncludeScriptResource" src="~/GUI/js/GeodiWorkSpace.js" />
<dcc:item factoryname="IncludeCssResource" src="~/GUI/css/GeodiStyle.css" />
<dcc:item factoryname="GeodiSessionInfoHtmlPageItem" querywrite="false" />
<dcc:item factoryname="IncludeScriptResource" src="~/GUI/js/GeodiHelpManager.js" />
<dcc:item factoryname="StateForm" renderform="false" />
<style>
html, body {
height: 100%;
width: 98%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="form-horizontal">
<!-- Standart katman alanlarına ait kontrol tanımı-->
<dcc:item factoryname="ResourceControl" src="GUI/Control/CollectionItem.view.html" />
<div class="input-group">
<input type="text" id="txtMyFile" placeholder="Dosya yolu" class="form-control" >
</div>
</div>
</div>
</div>
</div>
<script>
function WebEditorControls() {
this.current = null//gelen nesne
this.Header = "MyContentReaderEnumarator Title"
this.Dispose = function () {
}
this.IsValid = function () {
var fl=$('#txtMyFile').val();
if(!fl || fl.length==0)
{
showMessage("Bir dosya adı belirtilmelidir.", "[$default:error']", 'danger');
return false;
}
var defer = new $.Deferred();
$.post('MyHandler?op=MyCheck', { 'MyFile":fl },
function(data, textStatus) {
if (!data) {
showMessage("Dosyaya ulaşılamadı", "[$default:error']", 'danger');
defer.reject(false);
}
else {
defer.resolve(true);
}
}
, 'json');
return defer.promise();
}
this.GetObject = function () {
UpdateCollectionItemFromGUI(this.current);
this.current.MyFile= $('#txtMyFile').val();
return $.toJSON(this.current);
}
this.SetObject = function (obj, controller) {
obj = $.parseJSON(obj);
if(obj.MyFile)
$('#txtMyFile').val(obj.MyFile);
else
$('#txtMyFile').val('');
UpdateCollectionItemGUI(obj);
this.current = obj;
}
}
window.WebEditorObject = new WebEditorControls();
});
$('body').on('shown.bs.modal', function () {
$('.modal-backdrop').remove();
});
</script>
</body>
</html>