Step 1
Bootstrap grid structure should be used to split bootstrap pages in dashboard content placements. The appropriate number of grids is used according to the density of the content. Ex.:
| Code Block |
|---|
| language | xml |
|---|
| linenumbers | true |
|---|
| <div class="row">
<div class="col-md-12">
<!-- ... -->
</div>
</div>
<div class="row">
<div class="col-md-6">
<!-- ... -->
</div>
<div class="col-md-6">
<!-- ... -->
</div>
</div>
<div class="row">
<div class="col-sm-4 col-md-6">
<!-- ... -->
</div>
<div class="col-sm-4 col-md-3">
<!-- ... -->
</div>
<div class="col-sm-4 col-md-3">
<!-- ... -->
</div>
</div> |
Step 2
After dividing the pages into the desired structure, bootstrap panels should be used to place the data fields. panel-default, panel-info, panel-primary, panel-danger, panel-success looks can be preferred depending on the theme. <small>Sub textSubtext</small> should be used for subtexts under panel-heading Ex.: | Code Block |
|---|
| language | xml |
|---|
| linenumbers | true |
|---|
| <div class="panel panel-default">
<div class="panel-heading">
<h4>Panel Heading</h4>
<small>Panel explanation text</small>
</div>
<div class="panel-body">
<!-- Panel Content -->
</div>
</div> |
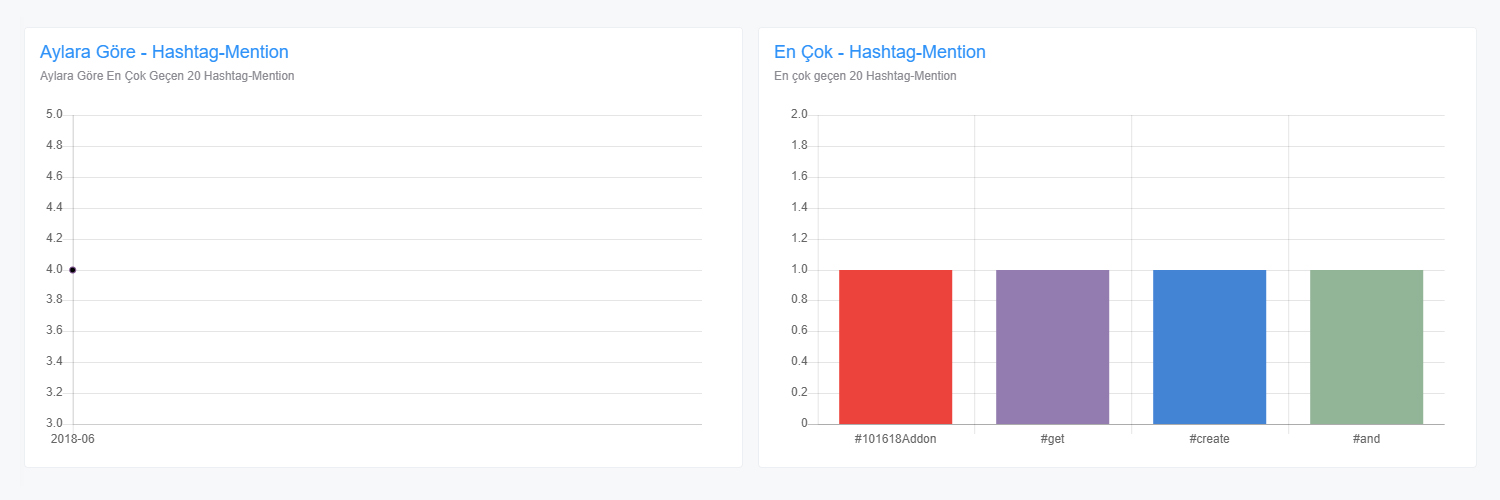
ResultEx.:
| Code Block |
|---|
| language | xml |
|---|
| linenumbers | true |
|---|
| <div class="row">
<div class="col-md-6">
<!-- panel -->
<div class="panel panel-default">
<div class="panel-heading">
<h4>Panel Heading</h4>
<small>Panel explanation text</small>
</div>
<div class="panel-body">
<!-- Panel Content -->
</div>
</div>
<!-- panel and -->
</div>
<div class="col-md-6">
<!-- ... -->
</div>
</div> |

Notes: If you don't need to have a heading, you can simply delete the <div class="panel-heading"> part. This way you can havea have a box with a solid white background. Ex.:
| Code Block |
|---|
| language | xml |
|---|
| linenumbers | true |
|---|
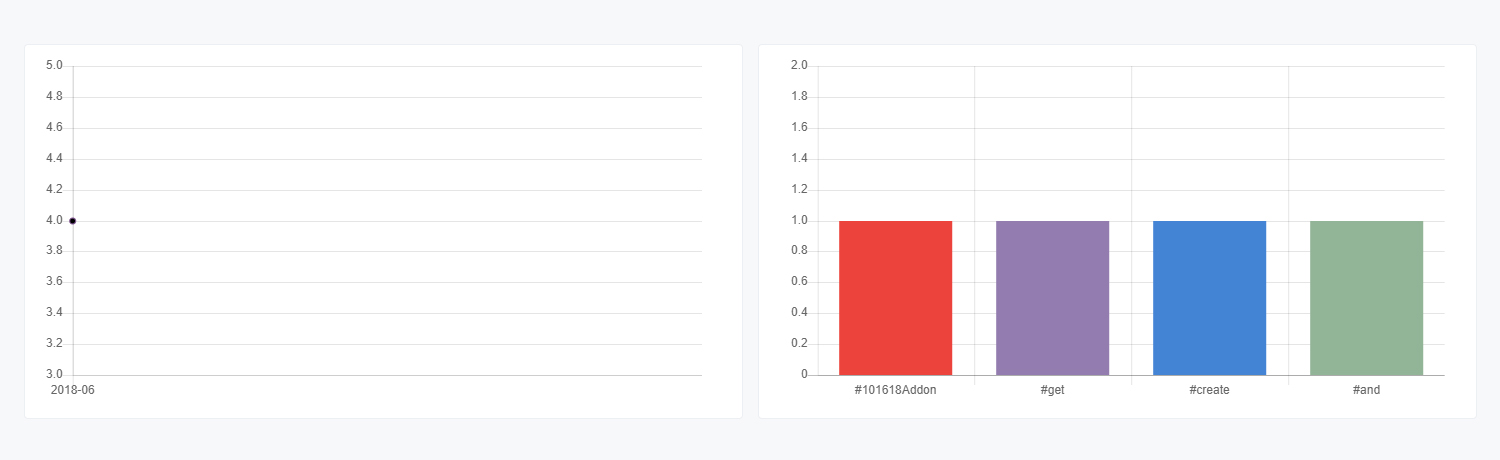
| <div class="row">
<div class="col-md-6">
<!-- panel -->
<div class="panel panel-default">
<div class="panel-body">
<!-- Panel Content -->
</div>
</div>
<!-- panel and -->
</div>
<div class="col-md-6">
<!-- ... -->
</div>
</div> |
Result: 
| Tip |
|---|
Bootstrap panels also have a <div class="panel-footer"> field. This footer can also be used if necessary. |
|